today’s mini-lesson: create your own cubeecraft figures!
- i stumbled across this on the web this week and immediately thought of you guys – this might be a fun way to tinker around with the tools of graphics software like photoshop, illustrator, or gimp and create something that you can print and construct on your own. also, its clearly inspired by the minecraft type games that you are all so into.
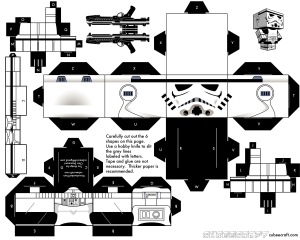
- to get started, let’s take a look at the cubeecraft website. most of these designs were done by the artist chris beaumont (you can find him on deviantart here). all of these are free to download and print on your own, but i think the most fun part is that he provides a template so you can also design your own cubeecraft character. here’s the link for the submission guidelines and templates
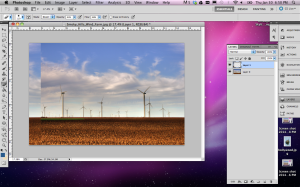
- download the cubeecraft template (psd or pdf format) to your desktop and open with photoshop. think about what kind of character you want to create. is it something from popular culture? a friend? a character you created on your own? browse the internet for images to inspire your creation and serve as a reference in your own design.
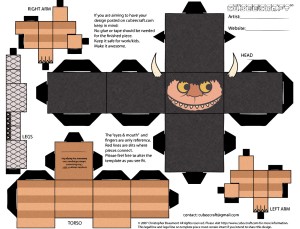
- create a new layer underneath the template and start designing your character with whatever tools you wish. using simple shapes and color schemes seems to look the best, but also pay attention to what details you can add to your design to make your character recognizable. if you get confused about which part of the template is which, compare with other examples found on the cubeecraft website to make sure everything ends up in the right place. here’s my finished “where the wild things are” template:

- once you’re satisfied, you’re ready to print, cut out, and fold! most of these are designed to be printed on standard letter sized paper, but i wanted mine bigger so i went to our computer lab in the art building and printed it out on larger format paper. i’d be happy to do this for you this week if you’d like, just send your design to my email bmolson1@illinois.edu!